步步为营的用户体验设计 - 团队、影响力、协作与策略
- Beforweb 原文:http://beforweb.com/node/9
- Beforweb 发布时间:2011-10-10T21:53:00.000+08:00
- 英文原文:http://www.uxmatters.com/mt/archives/2011/09/bootstrapping-ux-a-case-study.php
- 译者:C7210
十一长假终于还是以不可阻挡之势猛然的过去了,这次的假期综合症预计要持续到过年的样子。下班回到家切换角色至文字工作者,安静安心的做些内容。
说到假期综合症的问题,倒是突然想念叨念叨。根据自己多年来的经验,如果觉得整个人的精神处于疲劳涣散游离低靡...的状态,却有工作一类必须去完成的话,可以琢磨琢磨那句话——“气聚则神凝”。试着拿起一本书或杂志,排除杂念,放松心情,逐行逐句的阅读下去,将思路投入其中;过不多久就会发现心境中有一种正面的平和感,精神好像随着思维的集中而凝聚起来有了力气。你甚至会希望手头有些事情可以做,好让自己保持这种“气聚神凝”的节奏。
说正经的了开始。之前搞了两篇响应式Web设计方面的译文,包括响应式Web设计的概念、组成要素及基本的实现思路,以及怎样通过CSS3 Media Query进行设计开发;今天换个口味,来点儿务虚的。本文作者从一名用户体验设计团队leader的角度出发,简要介绍了UX设计相关工作在公司内部是怎样步步为营的从无到有展开的。没有不切实际的大道理,也没有什么技术细节的讲解,通篇更像是作者对工作中典型阶段的回顾与总结,包括团队组建、理念及影响力的培养、部门协作、项目介入方式等方面。废话不多说,走着。
多数时候,新的方法不会很轻易的被付诸实践。特别是在旧有习惯已经根深蒂固的情况下,前行过程中的每一个阶段,在参与者看来,都好像是一种很新奇的玩意儿。不是所有人都喜欢新鲜事物,但是作为确切目标的执行者,大家必须学会新的思维方式与实践方法,并贯彻到实际工作中。
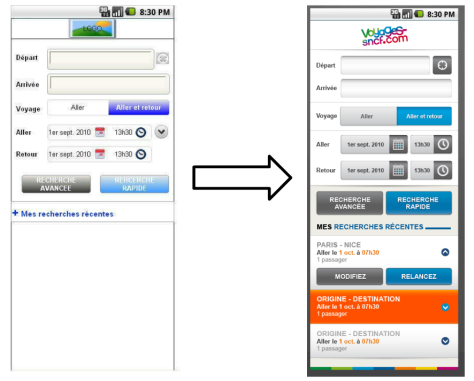
在本文中,我(原文作者)将以公司网站的改版项目作为案例进行回顾总结,并分析我们的团队是怎样在整个改版过程中步步为营的贯彻用户体验设计思路的。下面的插图展示了改版前后两个版本之间的显著变化。

UX 设计团队 (UED) 组建伊始
最近,我被法国的一家主流电子商务网站聘请去组建一个用户体验设计团队。在我赴职之前,这里的UX团队基本就是一个愿望良好但组织松散的项目委员会,成员包括一名项目经理、一名功能及技术规范撰写人员,以及一位自称是人机工程专家的自由职业平面设计师。当这个委员会无法就某个最终设计方案达成一致时,他们会投票;通常的结果是,他们会接受全盘接受彼此的方案,因为投票结束时,开发周期所剩下的时间已经不允许他们做任何的修改和迭代了。本质上说,这个UX团队对于所谓的“以用户为中心的设计(UCD,user-centered desgin)”或是交互测试等没有任何实际的进程规划。
“用户体验”的概念适用于任何地方,但要使这个概念有足够的吸引力和影响力,以至于可以在组织或公司内部形成这样一个令人尊敬的部门,你首先要解决一筐的问题。无论这个团队中是否有真正意义上的管理角色存在,用户体验设计的相关工作其实一直存在于整个组织中,只是在执行方式与注意力是否集中等方面,会有很大差异。组建UX团队、树立精神与目标并将其作为团队核心价值焦点——这需要一个缓慢而稳健的过程,我们不能寄希望于所有的问题都能在一夜之间被解决。
然而,很多人都希望,正式组建起来的UX团队可以为那些一直以来困扰着他们的问题带来答案。其实,“用户体验设计”并非用来获取答案,它应该为项目执行方式的选择提供建议,或是为更好的设计开发流程创建架构。所以,一开始,我做了很多“倾听”的工作,去了解各方面的问题和意见——比如参加了一些项目评审会,或是与设计师进行交流。在这些倾听与交流的过程中,有一点我需要清楚,就是在项目的实际进程里,到底是哪些角色对设计方案有最终决策权。我还要了解目标市场,了解有哪些潜在因素会使正确的方案在经济上缺乏可行性;在项目中期,我还必须与IT及软件架构等相关团队有效配合。
做过倾听与交流的工作之后,我就可以写自己的“脚本”了:我和那些会与UX团队密切配合的上下游团队做了进一步的深入交流,特别是产品部以及前端开发人员;在了解了他们在项目中的实际作用和角色后,我开始从公司内部挖人...我招募到一名人机工程顾问,专门做眼动跟踪及其他的可用性研究;从市场部搞来一名有标准化UI设计实践经验的实习生。有了这些人才,我们的UX团队开始吸引人们的目光了;我们收到了越来越多的关于提升产品用户体验的研究需求,并且开始逐的步集约规范内部的设计流程。
三大职能要素:信息架构、人机工程、视觉设计
对于电子商务网站来说,有三个重要的方面将成为整个用户体验设计相关工作的支柱:信息架构、人机工程和视觉设计。正如前面所说,我已经挖到后面两方面的相应人员了,并着手招募信息架构方面的人才。
我做了一个幻灯片,对相关部门进行了宣讲,描述了UX团队在补充进信息架构方面的人员之后会怎样有效的改善设计流程。我将很多与市场需求相关的内容文案、媒体文件等作为信息碎片,向大家描述信息架构的职能是怎样将这些重要信息通过线框图原型有效的组织起来的;而人机工程交互设计方面,又是怎样基于有效组织的信息架构去提升可用性,改进交互的;最后,我们的视觉设计师又是怎样将所有这些整合起来呈现在页面上的。
在招募到了信息架构师之后,我就得到了一条完整的设计角色链条。
另外,我算了笔帐,并决定再引进一名平面设计。还记得前面提到过的那个自由设计师吗,公司付给他的薪水几乎与全职设计师持平了,但限于兼职的性质,我们几乎不能与他面对面沟通,这使得视觉方面的工作进度很难与新团队的步伐保持一致。一个全职的、优秀的视觉设计师,除了在工作职能中的贡献之外,对塑造用户体验设计团队的气质、性格和影响力等方面也会起到重要的作用。
改变团队观念
UX团队的人员到位了,接下来要进入一个相对困难的阶段了——改变团队观念。这里所说的团队不是指UX方面,而是整个公司内部与项目设计开发相关的组织团队。我们需要改变的,是其他部门对于用户体验团队在项目每一个阶段中的产出成果的预期方式。正如前面讲到的,当我刚刚赴职时,UX团队内部的角色划分是相当模糊的,在其他部门看来,其中任何一员都应该是全能角色。当时,视觉设计师在产品开发的每个阶段都必须提供完整的“最终”视觉稿,然后其他相关部门会根据这个“原型”进行接下来的评审等流程。
我知道,对于其他相关部门的那些多数没有设计经验的人来说,要让他们拿着一份未完成的草稿或是线框图来进行分析和反馈,确实不是一件容易的事。但我尝试着让他们知道这些初稿和线框图的价值——这些原型可以帮助整个团队尽快完成初期设计方案及后续迭代,而不必被那些与当前阶段无关的因素牵扯精力,譬如配色、元素的精确布局等。他们慢慢的明白了,线框图并不等同于最终的视觉设计稿,它只是一种抽象,其最大的作用是帮助项目相关人员以及参与可用性测试的用户在短时间内针对最主要的问题进行反应和回馈,而无需等待视觉设计师花费时间和资源去将大量尚未确定的元素呈现在高保真视觉稿中。
交互设计与可用性测试
正如下图左侧所示,线框图不需要将页面元素精确定位,不需要丰富多样的配色,不需要看上去像任何最终稿。在进入复杂且耗时的视觉设计流程之前,我们使用线框图进行了一些可用性测试,发现了很多潜在的障碍与缺陷,有效的避免了这些问题遗留到视觉稿中才被发现。公司曾经的做法是,将可用性测试环节放在进入开发阶段之前的倒数第二部,也就是最终视觉设计流程之前;而我则将它向上游进行了推进,包括需求讨论、评审等阶段,因为我个人觉得可用性测试更重要的作用是告诉你哪些东西不OK,而不是哪些东西OK;越早介入,越能发现问题,而不至于到即将进入开发环节才告诉大家坏消息。

不仅要早,而且要尽量多的进行可用性测试。强大灵活的设计工具可以保证对原型进行迅速修改,为频繁的测试奠定基础。正像多数同行一样,我们使用Axure。在一些成功的项目中,我们使用Axure设计交互模型,直接对这些原型进行评审,验证了很多设想中的方案,从而为后面的视觉设计流程争取了大量时间。
现在,我们甚至可以在对两个用户进行可用性测试之后,就立刻调整和修改那些有问题的交互模型与设计元素——就在第三名测试者上手之前。当有两名用户在页面上的同一个地方产生了迷惑并停止操作流程时——他们通常会说“我不知道...我不太清楚需要怎样做才能完成这一步...”——你就应该知道这个地方一定是存在着什么问题的。
在实际项目中,我们有一个小原则小手段:搞清楚谁是当前项目中最高级别的决策制定者,尤其是那些对视觉相关问题有最终决策权的人——不要将视觉稿过早的交给他们去评审,他们会对很多在设计流程初期无关大局的细节部分提出过多的意见,这会严重打乱设计师在流程初期的节奏。举个例子,如果页面里有很多的文字内容,而设计师还没有进行到处理这部分内容的阶段,他们看到当前的设计稿,多半会说:“在这里多做些图标来代替文字吧!”...优秀的图标设计其实是一项很专业的工作,它需要设计师投入大量时间;每一个图标都必须通过全部的评审阶段,并且要作为可用性测试中的专门一项,保证用户可以全部理解。本质上说,图标设计工作就好像是巫术——你要创造很多小巧的象形图文,并保证他们能够表达出正确的含义(下图展示了设计师在制作图标时的一些手稿)。反馈意见所来自的决策者的级别越高,你就越难把它搁置下,哪怕它会打乱你的正常流程与步骤。

标准化
创建了风格化的线框图原型,谨慎的使用纸质原型——甚至在产品经理还在完善需求文档的时候,我们就已经一步一个脚印的取得了一些小成果。用户体验设计的相关工作在项目早期就介入进来是很重要的,否则,你就很可能必须沿着错误的早期规划路线进行跟进,更有甚者,产品部门甚至是开发人员会交给你一份他们自己做的、“已经通过评审和确认”的设计原型要你去跟进,纵使这些原型在多数时候根本没有可取之处,纵使你拿着设计指南与UI规范向他们指出错误。
所以我们在项目任务之外,还花了不少时间去编写原型文档;你至少可以用这些规范来向相关部门的人员解释一些标准化模型的功能和流程,让他们知道不需要重新发明轮子。
从整个产品的角度来看,初期,你也许需要从UX团队中划分出一小部分资源,去协助一些“低价值”项目,使功能尽快上线;而团队的主要精力,将集中放在接下来的优化与迭代的过程里,比如将全站的UI元素进行风格统一化。具有一定规模的网站中,通常会有这样的情况:不同页面的表单会有不同的设计,虽然他们的功能基本一致,但往往会发生表单项顺序不一致、字体规则和对齐方案不一致等等的现象;对于需要跨越几个页面的表单操作流程,有时相同的商品在不同页面中的信息呈现方式也不一致。更不用说那些正处于改版状态的网站,新旧风格往往会混杂在同一个页面中。我们需要花时间处理这些问题,设计出全局化统一化的UI组件和模块模型,使用户在不同页面的操作体验保持一致。
UI设计规范
在我们着手对页面UI进行统一化的过程里,一个大项目顺水推舟的介入了进来——全站的视觉改版。这是个好事,我们可以在这个大项目里完善UI设计规范,还可以同时基于网站的UI风格进行企业识别(CI)方面的设计工作(什么是企业识别 / CI)。说到CI,其实可以外包给其他设计代理公司,但是我们觉得他们未必可以很好的挖掘公司品牌深层的本质,况且这笔开销也不小,所以还是自力更生了。最后,我们将统一化的UI元素设计模式与新的CI标准文档整合了起来,包括配色方案、模板参考、图标选择等方面。

规范中,有一篇文档涵盖了很多技术细节,其中我们不必自己撰写全部的内容,有很多实施要则是链接到相关的wiki页面的。我们的规范可以帮助我们有据可循的向相关协作部门展示各种设计方案的道理,这些可以帮助我们逐步产生影响力,传播我们的用户体验设计理念与执行方式,使我们的团队可以越来越多的在新项目初期就介入其中发挥作用。
作为UX团队,我们并没有在项目中垄断设计思路,我会邀请项目中其他相关部门的同事按照我们提供的一些游戏规则去从他们的职能角度思考产品体验方面的问题。
C7210.com and Beforweb.com by C7210 is licensed under CC BY-NC-ND 4.0. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-nd/4.0/